上篇提到遙測資料可以紀錄客戶端的實際狀態,搭配上時間日期就像時光機
能夠忠實還原事發現場,讓軟體開發團隊能夠更有效的找到問題並解決。
但是遙測資料從四面八方收回來,raw data很難讀,每次手動處理也很麻煩
必須利用一些指標自動化工具並做成儀表板,讓老闆也能一看就懂。
這篇來介紹軟體開發維運上常聽到的監控指標(Monitoring metrics)
不同資料組成不同種類的指標,而儀表板上就會包含各式各樣的指標(metrics)
儀表板的用途跟一般所認知的相同,就是用來「監控狀態」。
汽車上的儀表板會顯示現在車子的速度,汽油剩餘量,引擎是否正常等「汽車狀態」
那在軟體維運上,也會有像是伺服器負載,記憶體使用,在線人數等「服務狀態」

如同上篇提到的,不同類型的資料,能幫助開發維運人員預先發現不同種類的問題
而儀表板的指標呈現與畫圖方式,也可以讓使用者更好看懂資料的意義。
下面介紹一些耳熟能詳跟監控指標、儀表板相關的服務
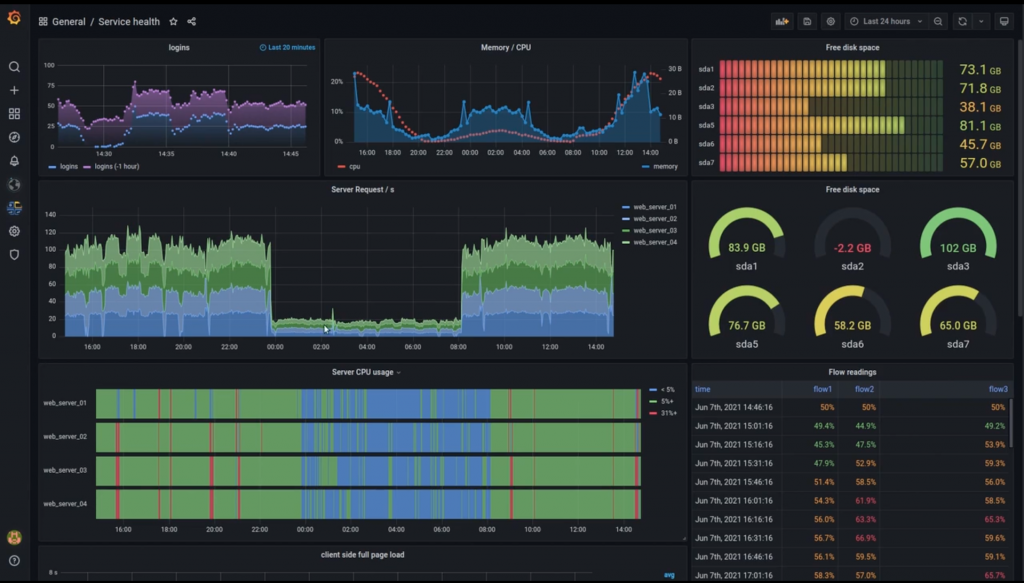
Grafana是我用最多也是我覺得最直覺好用的監控儀表板,應該也算是龍頭了。
基本的長條圖、圓餅圖、折線圖當然必備,熱點圖、直方圖比較進階的圖也都有支援
但它最強的是資料來源(Data Source)有支援很多種資料庫(Database)
我有用過像是常見的Elasticsearch, Graphite, Loki, Prometheus都有
還有像AWS CloudWatch, Azure Monitor這類雲服務也支援,整合度相當強大
網路上有很多相關資源,推薦QA把Grafana好好學起來,用資料講故事很好用。
如果想要存時間序列的資料(Time-series data),Graphite是你的好夥伴
雖然很多新的後起之秀出現,但Graphite作為database還是很好用
用shell script打data進Graphite的做法非常簡單,官網範例一行就做得到:
echo "foo.bar 1
date +%s" | nc localhost 2003
輸入你要存的資料結構,加上timestamp,再加上要存的值就能紀錄,超方便。
如果你想監控的對象是伺服器相關,那一定不能錯過普羅米修斯
最強的是多面向(dimension)的服務狀態監控+警示系統(Alert System)
對雲服務,容器相關(Container)到k8s(Kubernetes)支援度非常友善
比較弱的是圖表呈現(可用Grafana補足)
想摸更多Backend/Ops的QA也推薦,學習資源多,資料串起來能感受到強大。
儀表板非常好用,可以把我們收集的遙測資料清楚的視覺化
不過我們總不可能每天時時刻刻都看著儀表板,而且監控指標也有不同優先度
有些很緊急需要馬上處理,有些則是可以過一個週末再回來看都沒關係
所以針對一些比較緊急的監控指標,身為軟體維運的QA,我們還需要另一個東西
也就是下篇的主題:警示系統(Alert System)
